
HTML(CSS)で、ボタンの枠の色が、上下で違う時の対応方法について紹介します。
CSSで装飾していないデフォルトのボタン

HTML
<button type="submit">内容の確認 ></button>
HTMLソースは、上記の通り。
CSSで装飾したボタン

HTML
<button type="submit" class="button">内容の確認 ></button>
CSS
.button {
width: 40%;
padding: 12px 5px;
border-radius: 35px;
color: #fff;
background: #ff912b;
border-color: #ff912b;
border-style:solid;
font-weight: 500;
font-size: 120%;
letter-spacing: .1em;
}
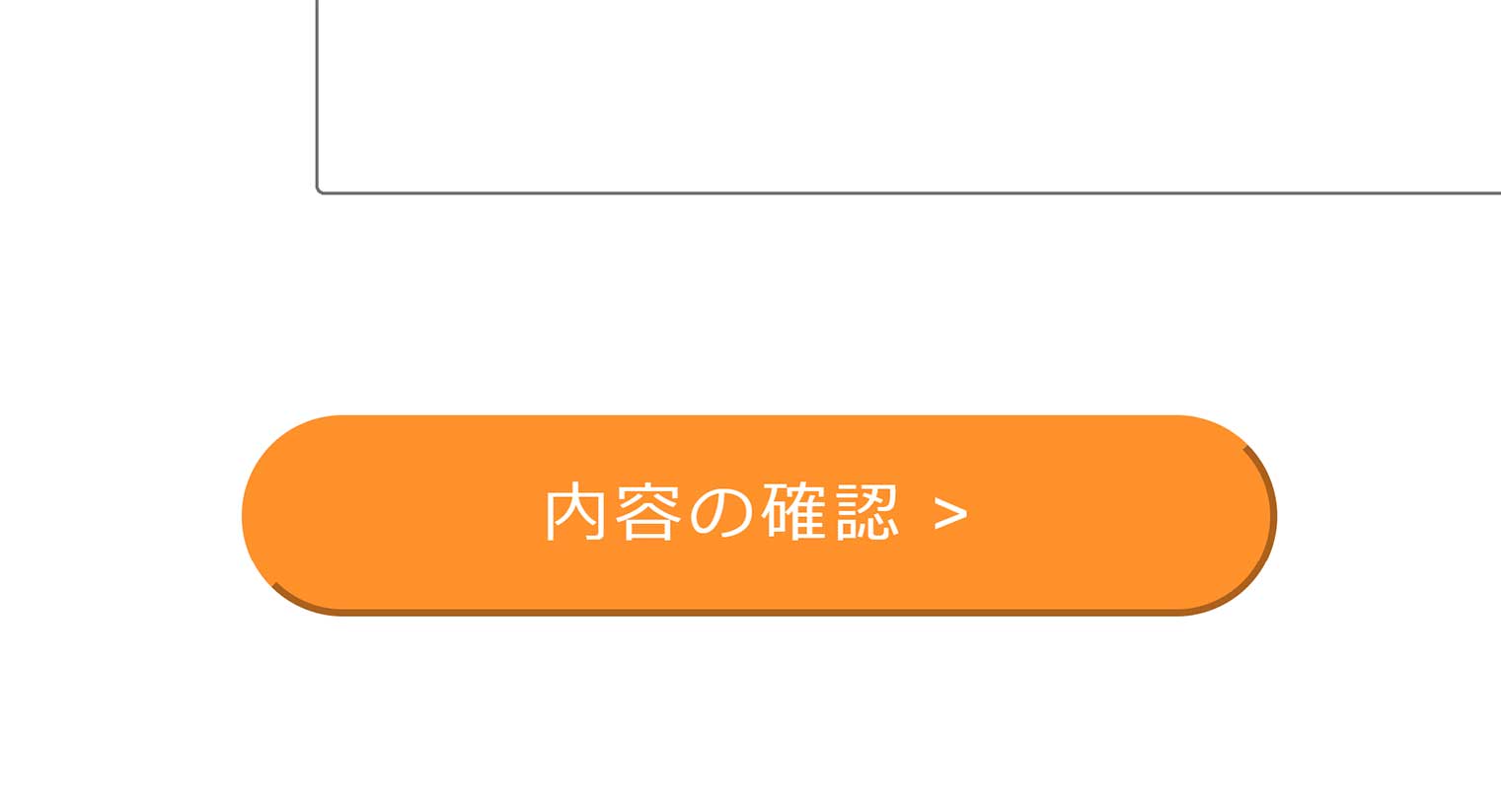
HTML+CSSで、buttonタグを装飾した時、上記のようにボタンの枠が上下で違う(上は指定の色で、下が暗くなっている)表示になっています。
これは、CSSの「 border-style」プロパティ値の初期値が「outset(立体表示)」になっているから。
なので、値を「solid(1本の線)」に指定すればOK。
CSS
.button {
width: 40%;
padding: 12px 5px;
border-radius: 35px;
color: #fff;
background: #ff912b;
border-style:solid;
border-color: #ff912b;
border-style:solid;
font-weight: 500;
font-size: 120%;
letter-spacing: .1em;
}
CSSソース7行目に「border-style:solid;」を追加。
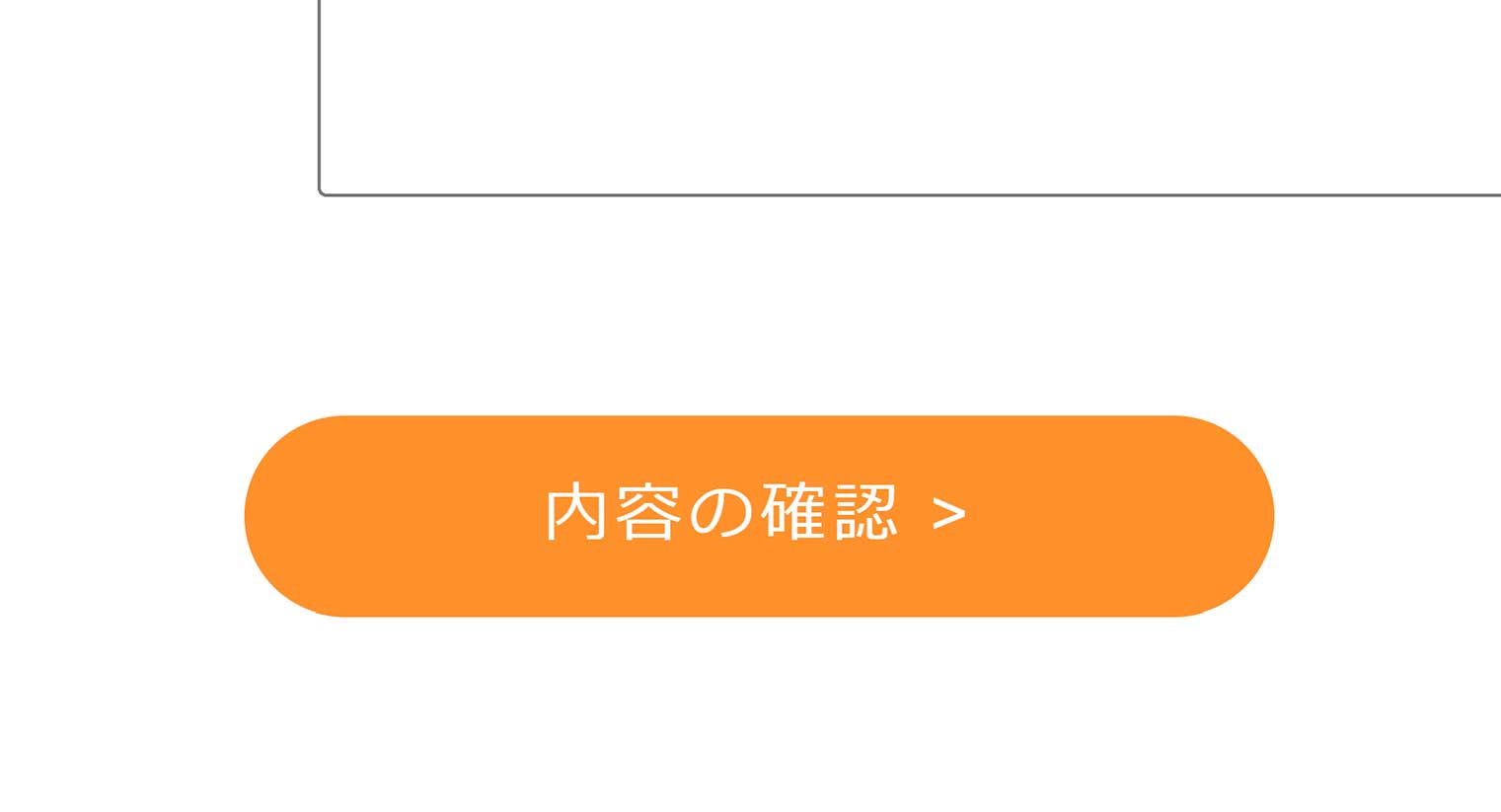
border-style:solidを追加した後のボタン表示

これで、ボタンの枠が上下で同じ色になりました。