先日、シャープのAndroidスマートフォン SH-06Dを購入して、いろいろなPC向けサイトを見ていたところ、テキストの文字が中央付近で、折り返され、改行されるような現象に出くわしました。
再現機種は、Sh-06D、Androidバージョン4.0.4です。

シャープサイトより http://www.sharp.co.jp/bd/product/bd-w1200_520/features.html
赤丸で囲ったスペースが改行されている部分です。文章が中央で折り返しになり、左に寄ってしまっています。

本来のレイアウトは、このようになっていて、折り返しはありません。
このように、テキストが改行される原因ですが、Androidのブラウザの「ページの自動調整」の機能がオンになっていることが原因です。この機能を切ることで、改行されなくなります。

ブラウザ表示の時に、メニューボタン(スマホの下にある3つの内、一番左側)を押下して、設定を選びます。

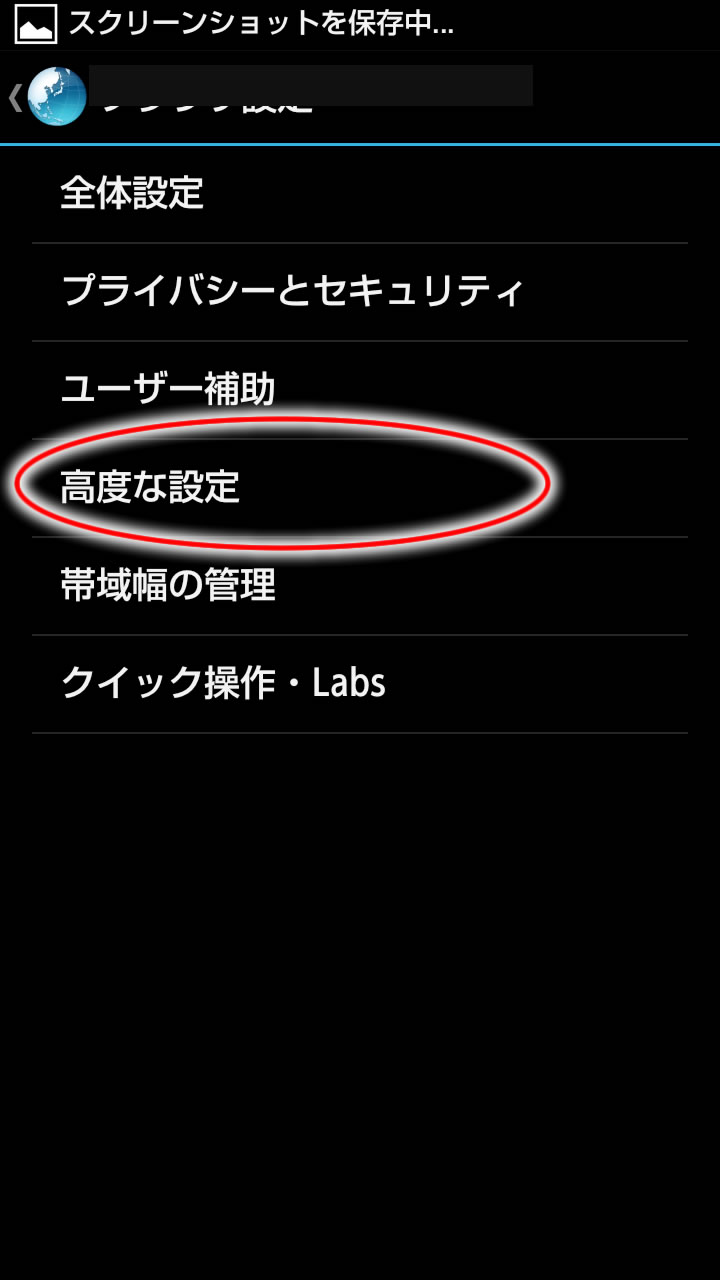
高度な設定をタッチします。

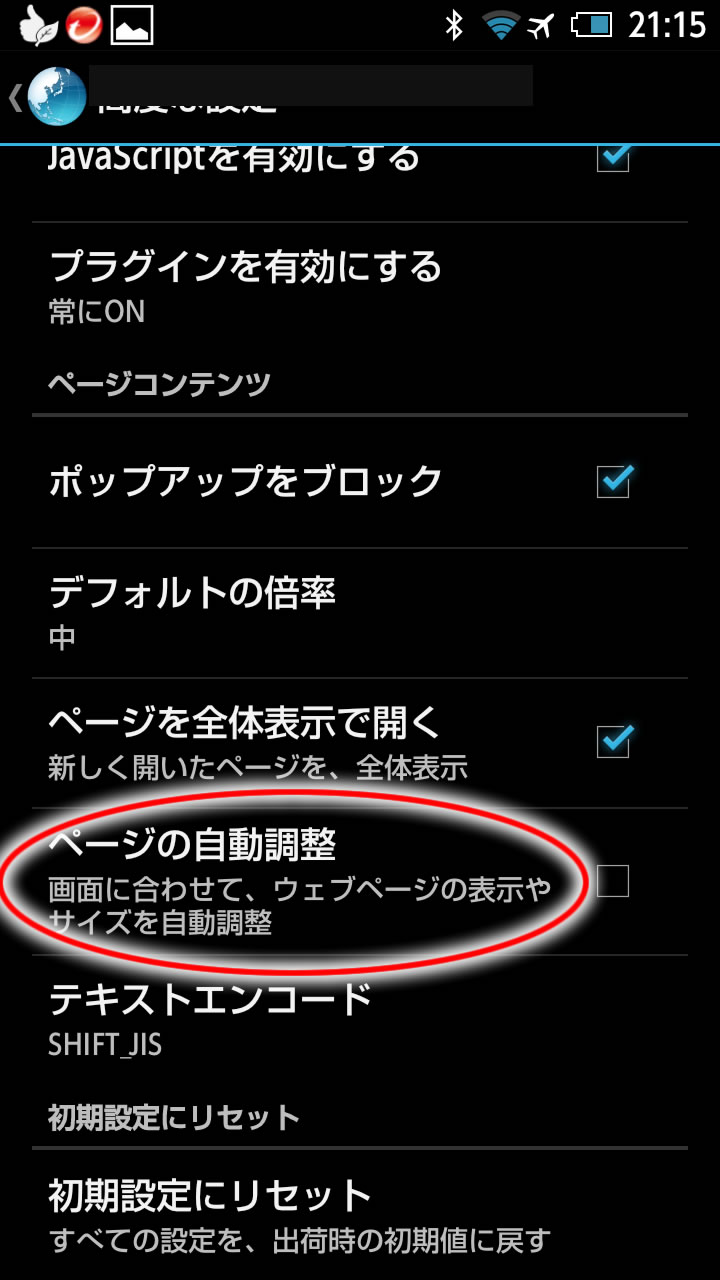
ページの自動調整のチェックを外して機能をオフにします。これで、テキスト文字が改行しなくなりました。
で、ふとしたことでこの改行を回避する方法を見つけました。

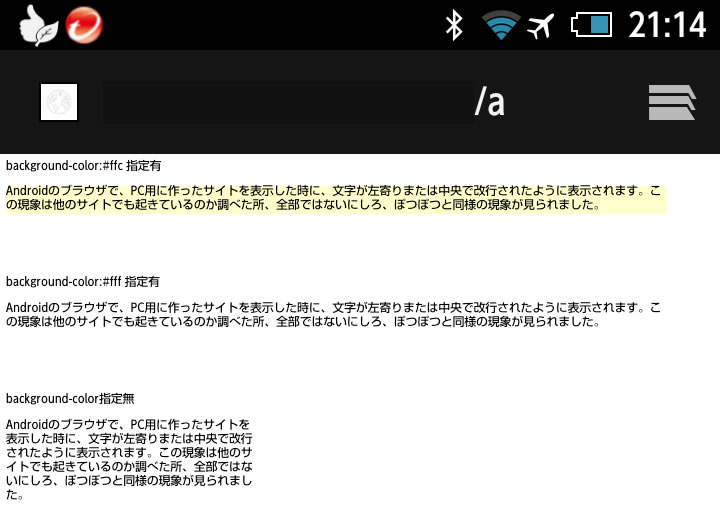
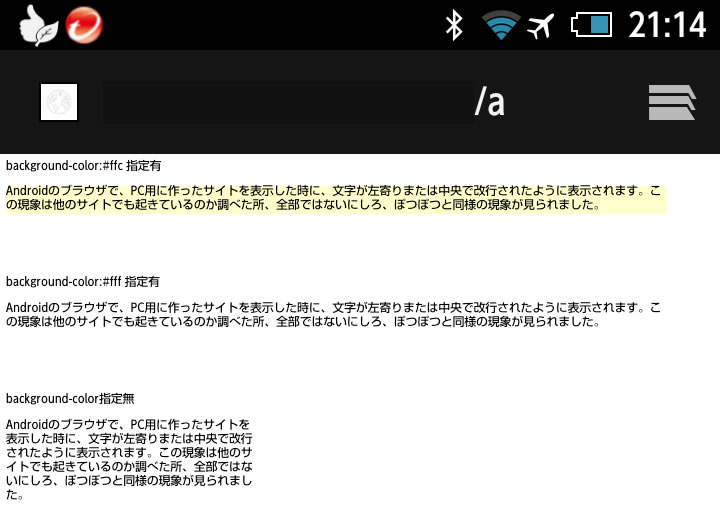
テキストを囲っているタグに、背景色を指定すると改行されなくなります(画像クリックで拡大します)。
<p style=”background-color:#fff;”>Androidのブラウザで~</p>
ただ、すでにテキストの後ろに配色指定や画像がある場合には、使えません。
また、background-colorの他に、background-imageでも改行されなくなります。

bodyにbackgroundで背景色#dddを指定した状態での各状況。上からPタグに指定なし、背景色指定、背景画像指定。背景画像(xxx.gif)は存在しないダミー。
個人的には、この改行の為にわざわざソースをいじらなくてもいいような気がします。見た目の問題だけですので。
というわけで、もしウェブ制作の人がお客さんから指摘を受けてしまったら、上の設定で正しく表示されますと伝えればいいかと。
もし、納得しないようであれば、、、

東大医学部サイトより http://www.m.u-tokyo.ac.jp/daigakuin/apply/message.html
「東大医学部のサイトでも同様ですので、気にすることはないです(キリッ」と、権威をお借りして説得すれば、納得してもらえるでしょう。
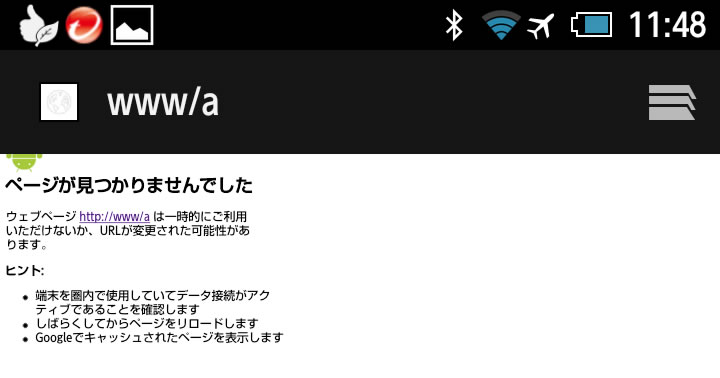
余談ですが、ブラウザでアドレスの入力ミスをした時に出る、

「ページが見つかりませんでした」ですが、なんでこんな中途半端な所で、折り返しているんだと思っていたのですが、上記の設定変更したら、

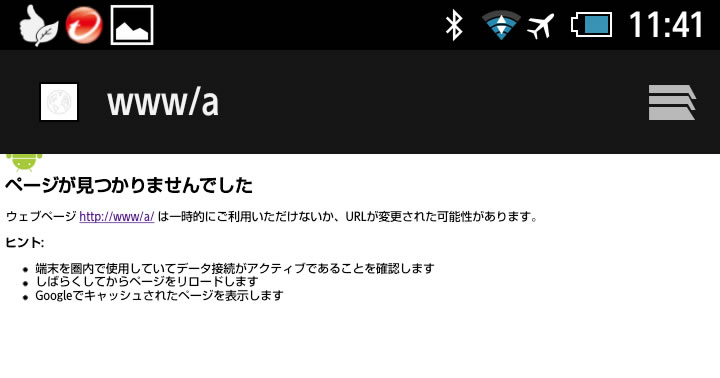
折り返しせず、表示されました。。。
googleの中の人って、こういう動作あまり気にならないんでしょうか。ジョブズだったら、即修正指示出しそうなイメージですが。